Эта серия статей призвана помочь начинающим разработчикам OpenCart поднять их уровень знаний и помочь им стать более продвинутыми разработчиками.
Особенно это касается тех разработчиков, которые знакомы с PHP, Объектно-Ориентированным Программированием, и шаблоном проектирования “Модель-Вид-Представление” (MVC).
В первой части мы рассмотрим следующие вопросы:
- Что такое OpenCart;
- Установка OpenCart на локальную машину;
- Разбор основной структуры каталогов и файлов.
Что такое OpenCart?
В современный век информации и технологий никто не может умалить важность интернета в нашей жизни. В этом свете никого не удивит тот факт, что направление электронной коммерции развивается башенными темпами.
OpenCart - это бесплатная, продвинутая система электронного магазина с открытым исходным кодом, призванная упростить создание собственного интернет-магазина.
Почему OpenCart?
Есть множество факторов, говорящих в пользу OpenCart, но вот основные и наиболее важные:
- OpenCart очень проста, как для разработчиков, так и для конечных пользователей;
- В Интернете есть множество статей, которые помогут вам разобраться практически в любой ситуации;
- Для системы написан полный комплект документации, так что разработчики могут легко найти информацию о каждой детали платформы;
- Доработка кода “под себя” очень проста, так что даже разработчик начинающего уровня может разобраться с кодом системы;
Конечно, это лишь поверхностный обзор. А теперь давайте рассмотрим некоторые сильные стороны, которыми обладает OpenCart по сравнению с другими альтернативами.
Замечу, что хотя у платформы есть большое количество сильных сторон, в этой статье мы рассмотрим только часть из них.
Сильные стороны:
- Несколько магазинов в одной системе;
- Мощные средства автоматического изменения размеров изображений;
- Встроенный лог ошибок;
- Резервирование и восстановление;
- Поддержка многоязычности;
- Поддержка большого количества модулей.
Устанавливаем OpenCart на локальную машину
Первым делом, загрузите и установите последнюю версию XAMPP на ваш компьютер, посетив сайт Apache Friends , и установив подходящую для вашей системы версию.
Отмечу, что в своих примерах я использую Windows 7. Загрузите файл и следуйте инструкции.
После того, как установка завершится, запустите сервер XAMPP, и запустите сервисы Apache и MySQL. Убедитесь, что оба сервиса подсвечены зеленым фоном, если это не так - перезапустите сервисы.

Иногда Apache не запускается из-за Skype. Если у вас возникла эта проблема - попробуйте закрыть Skype, и запустить сервис снова.
На этом шаге у нас все должно быть готово для начала работы. Давайте загрузим последнюю версию OpenCart с официального сайта, как показано на скриншоте.

Теперь откройте XAMPP и кликните по кнопке Explorer, которая находится справа. Она откроет окно Проводника в директории, куда установлен XAMPP. Там будет директория htdocs - просто откройте ее.
Распакуйте архив с OpenCart, скопируйте директорию uploads внутрь htdocs , и переименуйте ее (я назвал распакованную директорию OpencartStore). Вторым шагом создайте пустой файл с именем config.php в директории admin .
Теперь откройте ваш любимый браузер и введите адрес http://localhost/OpencartStore .
Вы увидите страницу установки, на которой вам будет показан текст Лицензионного Соглашения. Просто нажмите на кнопку Continue (Далее).
На странице Pre-Installation (Требования к установке) необходимо убедиться, что соблюдены все требования в секции PHP Settings and Extensions (Настройки и расширения PHP).
Пользователи Mac и Linux должны выставить корректные разрешения доступа на перечисленные файлы и директории (chmod 0775)

Перейдите в phpMyAdmin и создайте базу данных. Например, я создал базу данных под названием storedb . Теперь заполните поля формы Configuration (Конфигурация) значениями, сходными с ниже-перечисленными:
На следующей странице убедитесь что ваши PHP настройки полностью соответствуют минимальным требованиям OpenCart.
Пользователям Mac и Linux необходимо выставить данным каталогам соответствующие права на запись (chmod 775).

- Database driver (драйвер базы данных): MySQL;
- Database Host (хост базы данных): localhost;
- User (пользователь): root;
- Password (пароль): ** пароль пользователя базы данных **;
- Database Name (Имя базы данных): storedb (той, что вы создали с помощью phpMyAdmin);
- Database Prefix (префикс таблиц): (оставьте как есть, oc_).
На последней странице заполните данные администратора магазина:
- Username (имя пользователя): admin;
- Password (пароль): admin;
- Email: (почтовый адрес администратора ресурса).

Клик по кнопке Continue (Продолжить) займет некоторое время, так как OpenCart копирует структуру таблиц и PHP файлы. Не беспокойтесь о времени, подождите пару секунд, и ваш магазин будет готов!
Не забудьте удалить директорию “OpencartStore/install” после успешной установки.
Разбираем основную структуру файлов
У OpenCart очень простая структура файлов. Пользователи не будут испытывать сложностей после ознакомления с основным назначением директорий.
- admin - хранит директории с Моделями, файлами Представлений и Контроллеров административной панели, а также языковые файлы и директории;
- catalog - содержит файлы Моделей, Представления, Контроллеров и Языков. Также в директории View можно найти некоторые файлы и директории с шаблонами;
- image - содержит файлы баннеров, логотипы, изображения товаров и кеш изображений
- system - содержит файлы ядра фреймворка OpenCart. Самыми важными в этой директории являются файлы библиотек (library) и помощников (helper).
Это мы рассмотрим уже в следующих статьях цикла.
Приветствую вас, читатели сайт! 🙂
Сегодня мы с вами продолжаем знакомство с различными CMS. И в данной статье нами будет рассмотрено создание Интернет-магазина на OpenCart .
Для начала освежим наши знания по поводу CMS (движок). Вкратце, это готовый сайт, который каждый владелец подстраивает под себя, добавляя новый функционал и элементы интерфейса, а также модифицирует существующий или вовсе удаляет избыточные, по его мнению, элементы.
Итак, вернёмся к теме статьи 🙂 Мы рассматриваем разработку Интернет-магазина на OpenCart, т.к. этот движок входит в число среди бесплатных продуктов. Причём это не моё субъективное мнение. Во всех рейтингах Рунета он не опускается ниже 5-й позиции.
Напомню, что к его преимуществам относится простота установки и управления магазином, а также мощный для бесплатных продуктов функционал. В нём доступны все необходимые возможности: карточка товара с его описанием, кабинет пользователя, корзина, ведение аналитики покупателей и продаж, а также многое другое. Более подробно о его преимуществах и недостатках читайте в упомянутой статье. И, самое главное,- это бесплатный продукт! 🙂
Конечно же, это не совсем верное утверждение, т.к., как известно, бесплатный сыр бывает только в мышеловке 🙂
Но по сравнению с коммерческими движками, затраты при запуске магазинов на его базе ограничатся оплатой хостинга, регистрацией доменного имени и оплатой модулей и труда программистов, если Вам понадобится сделать что-то индивидуальное.
Подытожив вышесказанное, скажу, что OpenCart является идеальным решением для того, кто хочет запустить небольшой торговый ресурс без особых затрат. К тому же, к данному движку я испытываю особенно нежные чувства, т.к. это моя первая CMS, с которой я начал свою работу веб-программиста. Именно поэтому она и открывает данный цикл статей, посвящённый созданию сайтов на различных движках 🙂
Итак, поговорим о создании Интернет-магазина на OpenCart более подробно.
Установку шаблонов, модулей, а также их разработку я, как и обещал ранее, вынесу в отдельные статьи.
Выбор версии CMS OpenCart, чтобы создать Интернет-магазин
На данный момент самой актуальной версией является 2.1.0.1. Её релиз состоялся 6 октября 2015 года.
Ввиду того, что это было совсем недавно, русифицирована только предыдущая версия OpenCart 2.0.3.1, которой мы и будем пользоваться.
Нужно сказать, что такое положение дел говорит, к сожалению, не о самой качественной официальной поддержке продукта, т.к. с момента выхода версии 2.0.3.1. прошло уже пол-года (релиз 29 мая 2015 года). В Интернете я уже натыкался на русифицированные варианты самой свежей версии OpenCart, но они являются сборками, т.е. частично переработанными версиями движка.
- Их плюсами по сравнению с «чистым» движком является их дополнение очень нужными и интересными функциями (встроенные русские платёжные системы, способы доставки, фильтры с различными критериями и т.д.).
- К минусам же относится то, что они не всегда бесплатные, и в случае возникновения вопросов по магазину на официальную поддержку можно не рассчитывать, а запасаться терпением для поиска ответа на форуме сборки 🙂
Мы не будем их рассматривать в данной статье, но обязательно посвятим им материал, т.к. они безусловно заслуживают внимание.
Подготовительный этап для создания Интернет-магазина на OpenCart
Итак, приступаем непосредственно к созданию сайта на OpenCart. Я рекомендую, для начала, установить его себе на компьютер. А далее, если он Вам понравится, перенести уже готовый магазин на хостинг.
Перед тем, как установить что-то, его нужно скачать.
У OpenCart есть сайт официального русскоязычного представительства. Оттуда мы и будем брать инсталлятор движка — http://opencart.ws/download.html. Для этого скачиваем самый свежий из доступных файлов — с версией 2.0.3.1 (перенаправляет на официальный англоязычный сайт).
Вот у Вас на руках есть сам движок. Что же делать дальше?
Следующим этапом создания Интернет-магазина на CMS OpenCart будет его установка на локальный веб-сервер. Для того, кто не знает, что это, рекомендую ознакомиться со статьёй « ».
Как в ней и написано, лично я пользуюсь веб-сервером OpenServer, что и вам рекомендую. После того, как вы его установите, заходите в папку..\OpenServer\domains (это папка, где хранятся файлы сайтов, размещённых на веб-сервере).
Скопируйте в неё архив с движком и распакуйте. В результате у вас должно получиться нечто следующее:

Теперь нужно сделать сам сайт на OpenCart.
Для этого создаём папку с названием Вашего ресурса. В моём случае это «opencart2».
Далее переносим файлы движка на сайт. Для этого заходим в папку..\OpenServer\domains\opencart-2.0.3.1\opencart-2.0.3.1\upload и копируем все файл, которые находятся в ней. Если кто-то подзабыл, для этого используется комбинация клавиш Ctrl+A.

Возвращаемся к каталогу с перечнем сайтов и вставляем в папку Вашего магазина скопированные файлы.
Ели Вы сделали всё правильно, то в результате у Вас должно получится следующее:

Отлично! Кстати, не забудьте удалить папку с файлами движка и архив, чтобы не оставлять лишние файлы и не путаться в дальнейшем.
Следующим этапом разработки сайта на OpenCart будет запуск инсталлятора. Но прежде нам необходимо произвести ещё некоторые предварительные действия. О необходимости их проведения Вы бы узнали в процессе инсталляции благодаря комментариям мастера установки, но не будем этого дожидаться и сделаем всё сразу.
Во-первых, переименуйте файл config-dist.php в config.php. Тоже самое нужно сделать и с файлом в папке «opencart2\admin». Это файлы, куда при установке движка будут записываться его настройки, без которых он не будет работать. К тому же, если оставить файлы непереименованными, то движок просто не поставится и будет выдавать сообщение о невозможности записи настроек.
Во-вторых, нам нужно будет создать . Если не знаете что это и зачем это нужно, предлагаю познакомиться с одноимённой статьёй. Для этого мы будем использовать программу phpMyAdmin, которая встроена в OpenServer. Запустить её можно следующим образом:

При клике на этом пункт меню у Вас в Интернет-браузере откроется вкладка с авторизацией в данной программе:

Производим вход в phpMyAdmin, вводя логин и пароль пользователя, который вы указали при установке OpenServer. Если Вы ввели успешно данные, то перед Вами появится окно программы:

Следующим шагом создания Интернет-магазина на OpenCart является добавление базы данных сайта. Для этого нажимаем на вкладку «Базы данных» в главном окне.

Здесь нужно ввести имя базы данных и нажать на «Создать». В моём случае база данных называется так же, как и мой сайт – «opencart2».
Поскольку мы скачали официальную англоязычную версию, то для полноценного создания магазина на OpenCart нам также нужно будет скачать русификатор. Он доступен на странице http://opencart.ws/download.html по ссылке «Русский язык для Opencart 2.0.0.0 — 2.0.3.1». Далее действуем по той же схеме – копируем архив с русификатором в папку..\OpenServer\domains и распаковываем его:

Открываем папку RussianOC2\upload и видим, что там расположены файлы, рассортированные по каталогам, повторяющими структуру движка:

Поэтому для установки русификатора нам нужно скопировать их и вставить в папку с сайтом, перезаписывая существующие файлы при совпадении.
Но, забегая наперёд, спешу Вас огорчить, что русский язык интерфейса можно добавить только после установки. Инсталляцию придётся делать на английском. Но в этом ничего страшного нет, тем более, что всю необходимую вносимую информацию и куда её вводить я Вам укажу 🙂
На этом подготовительный этап создания Интернет-магазина на OpenCart подходит к концу. Далее переходим к установке самого движка.
Как создать Интернет-магазина на OpenCart: установка движка
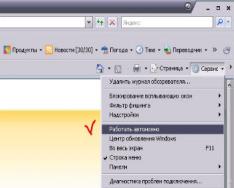
После того, как Вы скопировали файлы движка в папку сайта, необходимо перезапустить сам веб-сервер, чтобы он воспринял принятые изменения. Перезапуск происходит в главном меню сервера, которое открывается при нажатии на иконку программы в строке запуска (в виде флажка).
Нажмите на пункт пеню «Перезапустить» в виде жёлтого флажка.
После проделанных действий откройте любой Интернет-браузер (Chrome, Mozilla, Safari и т.д.) и введите в адресную строку название Вашего магазина.
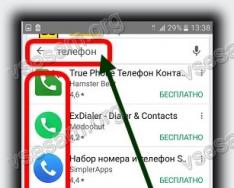
Если Вы не попали на экран установки движка и браузер произвёл поиск по заданному слову в поисковой системе по умолчанию, то должно было появиться окно с вопросом «Вы имели ввиду переход на “Наименование Вашего сайта”?».
Нажмите «Да» и если все предыдущие действия Вы выполнили правильно, то перед вами появится следующий экран:
 Перед Вами первый шаг установки движка, без которого не обходится создание Интернет-магазина на OpenCart любого типа – традиционное лицензионное соглашение. Которое традиционно никто не читает 🙂
Перед Вами первый шаг установки движка, без которого не обходится создание Интернет-магазина на OpenCart любого типа – традиционное лицензионное соглашение. Которое традиционно никто не читает 🙂
Поэтому нажимаем «Continue» («Продолжить») и двигаемся дальше.
 На втором шаге происходит проверка системы: насколько она подготовлена для создания Интернет-магазина на OpenCart. Как правило, с требованиями к ПО сервера не возникает. Если же где-то будет стоять красный флажок, нужно почитать в Интернете как обновить версию неподходящей программы на OpenServer либо просто при установке самого веб-сервера использовать самую свежую версию продукта. Тогда проблем точно не будет 🙂
На втором шаге происходит проверка системы: насколько она подготовлена для создания Интернет-магазина на OpenCart. Как правило, с требованиями к ПО сервера не возникает. Если же где-то будет стоять красный флажок, нужно почитать в Интернете как обновить версию неподходящей программы на OpenServer либо просто при установке самого веб-сервера использовать самую свежую версию продукта. Тогда проблем точно не будет 🙂
P.S. версия моего OpenServer далеко не свежая, но требованиям он удовлетворяет.
В третьем по счёту блоке (который на экране установки имеет почему-то порядковый номер 4 🙂) как раз-таки и появилось бы предупреждение, если бы мы не переименовали файлы config-dist.php.
В последнем блоке (на картинке он у меня не влез) отображаются права на доступ к различным директориям движка. Тут тоже, как правило, всё в порядке. Если же имеются какие-то запреты, то они зависят от прав корневой папки сайта или..\OpenServer\domains. В таком случае нужно для них открыть общий доступ.
Если же в порядке, продолжаем создание Интернет-магазина на OpenCart нажатием на «Continue».
 На третьем по счёту экране установки CMS мы вводим данные для доступа к базе данных (которую мы успешно предварительно создали). И настройки аккаунта администратора сайта: его логин и пароль (под которыми будет осуществляться вход в административную часть), а также e-mail, который можно указывать на сайте для жалоб и техподдержки клиентов 🙂
На третьем по счёту экране установки CMS мы вводим данные для доступа к базе данных (которую мы успешно предварительно создали). И настройки аккаунта администратора сайта: его логин и пароль (под которыми будет осуществляться вход в административную часть), а также e-mail, который можно указывать на сайте для жалоб и техподдержки клиентов 🙂
В настройках подключения к БД вводим незаполненные поля: логин и пароль учётной записи в phpMyAdmin и имя самой БД. Все остальные поля можно оставить без изменений.
 Если всё прошло успешно, перед собой вы увидите завершающий экран установки движка с кнопками перехода в административную часть и витрину магазина. Также тут доступны ссылки на некоторые модули из магазина на официальном портале движка. Если вдруг появятся чёрные прямоугольники, как у меня на иллюстрации, не переживайте – это всего лишь маленькая недоработка программистов. Сами ссылки рабочие.
Если всё прошло успешно, перед собой вы увидите завершающий экран установки движка с кнопками перехода в административную часть и витрину магазина. Также тут доступны ссылки на некоторые модули из магазина на официальном портале движка. Если вдруг появятся чёрные прямоугольники, как у меня на иллюстрации, не переживайте – это всего лишь маленькая недоработка программистов. Сами ссылки рабочие.
По своему опыту скажу, что лучше сделать это сразу. Иначе данное предупреждение будет появляться всякий раз, когда захотите войти в административную часть.
Для удаления инсталлятора переходите в папку сайта и удаляете директорию «install». Нам она больше не потребуется.
На этом основная часть первого этапа создания Интернет-магазина на OpenCart завершается. Как результат — можно перейти в витрину магазина и убедиться, что сайт работает 🙂
 Всё замечательно! 🙂
Всё замечательно! 🙂
За одним маааленьким недостатком, что всё на английском языке 🙂
Для исправления этой ситуации входим в административную часть и включаем русификацию, файлы которой мы скопировали на сайт в самом начале.
 Вводим логин и пароль записи администратора, которые Вы указали при установке движка. Нажимаем «Login» («Войти»).
Вводим логин и пароль записи администратора, которые Вы указали при установке движка. Нажимаем «Login» («Войти»).
 Если все данные введены верно, перед Вами появится симпатичная админка OpenCart, которая лично мне очень нравится (на версиях 1.5.x.x, с которыми я начинал работу, админка было поскромнее).
Если все данные введены верно, перед Вами появится симпатичная админка OpenCart, которая лично мне очень нравится (на версиях 1.5.x.x, с которыми я начинал работу, админка было поскромнее).
Итак, следующая цель при создании Интернет-магазина на OpenCart – добавление русского языка интерфейса. Для этого выбираем пункт бокового меню в виде шестеренки:
 В открывшемся меню выбираем пункт «Localisation» («Локализация»). А в открывшемся подменю выбираем «Languages» («Языки»).
В открывшемся меню выбираем пункт «Localisation» («Локализация»). А в открывшемся подменю выбираем «Languages» («Языки»).
На открывшемся экране нажимаем на кнопку в правом верхнем углу в виде плюсика на синем фоне для добавления нового языка. После нажатия откроется экран с его параметрами:
 Здесь вводим следующую информацию:
Здесь вводим следующую информацию:
- Language Name («Наименование языка»): Русский
- Code («Код языка»): ru
- Locale («Локализация»): ru_RU.UTF-8,ru_RU,russian
- Image («Изображение»): ru.png
- Directory («Папка»): russian
Остальные поля оставляем без изменений. Нажимаем кнопку в правом верхнем углу в виде дискеты на синем фоне для сохранения языка. После произведённых действий список языков примет вид:
 Следующим шагом на пути к созданию Интернет-магазина на OpenCart нужно включить язык на сайте. Для этого в боковом меню админки снова вебираем шестереночку и нажимаем на пункт «Settings» («Настройки»).
Следующим шагом на пути к созданию Интернет-магазина на OpenCart нужно включить язык на сайте. Для этого в боковом меню админки снова вебираем шестереночку и нажимаем на пункт «Settings» («Настройки»).
 На появившемся экране со списком сайтов (OpenCart позволяет создавать на базе движка несколько магазинов и управлять ними из одной админки) открываем настройки нашего сайта.
На появившемся экране со списком сайтов (OpenCart позволяет создавать на базе движка несколько магазинов и управлять ними из одной админки) открываем настройки нашего сайта.
Это производится путём нажатия на кнопку в виде карандаша на синем фоне, находящемся в одной строке с адресом Вашего сайта и надписью «Your Store» («Ваш магазин»).
На открывшемся экране настроек выбираем вкладку «Local» («Локализация»):
 Здесь выбираем страну и регион расположения магазина (будет учитываться при расчётах стоимости доставки), язык витрины и административной части.
Здесь выбираем страну и регион расположения магазина (будет учитываться при расчётах стоимости доставки), язык витрины и административной части.
Также доступны валюты (в дальнейшем можно будет без проблем редактировать данный перечень) и единицы измерений (используются при указании атрибутов товаров).
После введения значений также не забываем сохранить изменения, нажав на кнопку с дискеткой.
 И вот перед нами русифицированная админка магазина! 🙂 Проверяем витрину (клиентскую часть):
И вот перед нами русифицированная админка магазина! 🙂 Проверяем витрину (клиентскую часть):
 А тут как-то не очень 🙂 Но зато в самом верху слева появилось выпадающее меню с выбором языков, которого по умолчанию не было. Выбираем Русский язык.
А тут как-то не очень 🙂 Но зато в самом верху слева появилось выпадающее меню с выбором языков, которого по умолчанию не было. Выбираем Русский язык.
Но при русификации язык поменялся только на элементах управления. Названия категорий, товаров и их описания остались на родном английском языке (я специально привёл экран корзины магазина, где большое количество элементов управления, и вы убедились в работе наших изменений).
Но здесь тоже нет ничего страшного, т.к. при создании Интернет-магазина на OpenCart Вы всё равно будете менять дефолтные (установленные по умолчанию) категории, товары и описания на свои, которыми вы будете торговать.
На этом первый этап создания сайта на OpenCart – установка движка на компьютере подходит к концу. Впереди нас ждёт установка графических шаблонов, модулей и наполнение магазина товаром.
Также я скажу пару слов о перенесении готового магазина на хостинг.
Напомню, что мы разворачивали магазин на локальном веб-сервере.
При установке движка сразу на удалённом сервере порядок действий точно такой же: копируем инсталлятор на сервер, создаём папку проекта, копируем файлы и запускаем процесс установки. В данном случае этап переноса магазина на хостинг, естевственно, будет пропущен 🙂
На этом вводная статья, описывающая создание Интернет-магазина на OpenCart, подходит к своему логическому завершению 🙂 Впереди Вас ждёт подробное описание следующих этапов развёртывания магазина, а также я более подробно расскажу о сборках OpenCart, которые, как уже упоминалось, обладают рядом преимуществ по сравнению с «чистым» продуктом.
Подписывайтесь на обновления , чтобы быть в курсе о выходе новых статей, делитесь записью в социальных сетях со своими друзьями, привлекайте их к обсуждению.
Также с нетерпением жду ваших отзывов и пожеланий в комментариях.
Если у кого-то что-то не получилось или возникли вопросы по поводу установки OpenCart, спрашивайте, не стесняйтесь! Я буду рад помочь и ответить всем желающим!
Всем удачи! 🙂
P.S. : если вам нужен сайт либо необходимо внести правки на существующий, но для этого нет времени и желания, могу предложить свои услуги.
Инструкцию по установке OpenCart начнем с самого начала и по порядку. Во первых, что Вам нужно для установки движка OpenCart. Вам нужен домен и хостинг — собственно то, куда будете устанавливать. Хостинг — это дисковое пространство на удаленном сервере где собственно и будет находится Ваш сайт. Домен — имя Вашего сайта в интернете. И то и другое платное. Также Вам нужен сам движок — файлы сайта для установки, это бесплатно.
Начнем с доменного имени и хостинга для Вашего будущего магазина. Я для своих сайтов пользуюсь услугами Украинской хостинговой компании , поэтому все буду показывать на примере этого хостера. Вы можете выбрать любого, погуглив по запросам хостинг для сайта, главное, чтобы была поддержка php и баз данных, она сейчас есть у всех уважающих себя хостеров. Домен и хостинг проще регистрировать в одном месте. Итак, начнем!
Если Вы предполагаете что у Вас будет один сайт (Ваш магазин) и все — Вам хватит самого простого тарифного плана для одного сайта, дискового пространства Вам для начала тоже вполне хватит. Заказываем самый простой тариф:
Проходите процесс оформления заказа, и оплачиваете хостинг сразу на год — так будет дешевле. Домен удобнее зарегистрировать уже оплатив хостинг, когда попадете в свою админ панель управления сайтом, а не в процессе регистрации хостинг аккаунта (может быть предложено). После оплаты хостинга, Вы попадаете уже в панель управления сайтом. Все дальнейшие манипуляции делаются уже тут. Для начала регистрируем доменное имя. Для этого переходим на Вкладку Домены и жмем Зарегистрировать домен:

Выбираете доменную зону которая подходит по цене и придумываете доменное имя. Оплачиваете домен тоже на год — на меньше домены не оплачиваются. И только когда у Вас зарегистрированы и домен хостинг, можно приступать к установке OpenCart. Устанавливать движок на Денвер на своем компьютере чтобы посмотреть, а потом переносить на хостинг, я особого смысла не вижу в этих манипуляциях, если Вам нужен один магазин себе, только дольше голову поморочите. Сразу все делайте на хостинге. Когда домен оплачен переходите на Вкладку хостинг и выбираете Мои сайты:


И в появившемся всплывающем окне вводим зарегистрированное Вами доменное имя и жмете кнопку Добавить. Например:

Когда сайт готов должно это выглядеть так:

Часть работы сделана — место для Вашего будущего сайта подготовлено. Если Вы кликните по ссылке (домену), должна появляться такая картинка (только с Вашим доменом и минут через 15 после регистрации):

Значит все сделано правильно! Но это еще не все. Теперь нужно сделать базу данных для Вашего будущего магазина. Движок ОпенКарт работает таким образом, что вся информация (описания товаров, названия категорий, и т.п.) хранятся в базе данных. То есть, Вы в админ панеле магазина добавляете товар — вся эта информация попадает в базу данных, затем из базы данных уже выводится в пользовательской части магазина. Базу данных тоже сразу делаем. На вкладке Хостинг кликаем на ссылку Базы данных:


Появится всплывающее окно. Придумываете любое произвольное имя и жмете Создать, больше ничего не меняя! База данных создана. Пароль к ней сгенерирован автоматически. Если все правильно сделали, должно быть так (только с Вашим логином):

Еще один шаг пройден. Но и это еще не все. Нам нужно будет как то закачивать файлы нашего сайта на хостинг. Удобнее всего это делать через FTP клиент, о нем немного ниже, а пока нужно сразу сделать логин и пароль для доступа к Вашему будущему сайту по FTP. На вкладке Хостинг, как Вы уже поняли все манипуляции с сайтом делаются именно на этой вкладке, жмем Пользователи FTP:


Придумываем логин и пароль. В результате должно быть так (только с Вашим логином):
 Теперь все! Подготовительные работы сделаны — можно приступать к самой установке OpenCart, которая займет меньше времени чем подготовка. Скачиваем сам двжок с официального сайта . Распаковываем архив на своем компьютере. После распаковки появится папка upload и файлы с инструкциями. Именно содержимое папки upload (это и есть сайт) и нужно закачать на удаленный сервер:
Теперь все! Подготовительные работы сделаны — можно приступать к самой установке OpenCart, которая займет меньше времени чем подготовка. Скачиваем сам двжок с официального сайта . Распаковываем архив на своем компьютере. После распаковки появится папка upload и файлы с инструкциями. Именно содержимое папки upload (это и есть сайт) и нужно закачать на удаленный сервер:

Для закачки файлов удобно использовать бесплатный FTP клиент ФайлЗилла. Обязательно скачайте и установите себе эту программку — при настройке сайта она часто будет нужна. Запускаем ФайлЗиллу и соединяемся с нашим сервером. Для этого вводим данные FTP доступа недавно созданные нами:

Порт оставляем пустым и жмет Быстрое соединение. Левая сторона программы — это наш компьютер, правая — удаленный сервер. Раскрываем слева папку upload с файлами сайта, так чтобы были видны все файлы нашего сайта. С права у Вас будет одна папка с названием вашего сайта (доменом). Раскрываем ее. Там будет папка www, раскрываем ее. В папке www будет файл index.html — этот файл нужно удалить (клик правой кнопкой и выбор удалить), и вместо него закачать файлы нашего сайта. Для закачки зажав левую кнопку мыши выделяем все файлы сайта, затем клик правой кнопкой выбираем Закачать на сервер:

Когда файлы сайта закачаны на наш хостинг, обращаемся к нашему сайта — можете в адресной строке браузера набрать домен и нажать Энтер, или перейти на сайт из панели управления хостингом. Если все правильно сделано, будет такая картина:

Соглашаемся с лицензией и жмем Продолжить. Далее смотрим чтобы состояния везде было зеленым.

У меня написано что не хватает конфигурационных двух файлов (все остальное зеленое). На самом деле эти файлы есть, но по другому называются. Через FTP клиент находим эти файлы (пути к файлам мы видим — заходим в соответствующие папки уже на сервере). И переименовываем файлы config-dist.php в config.php — клик правой кнопкой по файлу и выбрать переименовать:

Один такой файл прямо в корневом каталоге (не надо никуда заходить и искать). Второй в папке admin — нужно раскрыть папку admin и в ней есть файл с таким точно названием — переименовать и его. Должно быть так (и то же в папке admin):

После переименования обновляем страницу с установкой. Когда все состояния зеленые, жмем Продолжить:

На следующем шаге заполняем поля с данными о базе данных. И придумываем логин и пароль:

 Когда все поля заполнены жмем Продолжить:
Когда все поля заполнены жмем Продолжить:

Готово! Можем перейти в админ панель, или в витрину нашего магазина. Также, после установки, нужно удалить папку install с корневого каталога:
 Все наш магазин готов! Если эта инструкция по установке Opencart показалась слишком сложной, есть , не только по установке, но и по настройке этого движка.
Все наш магазин готов! Если эта инструкция по установке Opencart показалась слишком сложной, есть , не только по установке, но и по настройке этого движка.
Вопросы задавайте в комментариях.
С развитием технологий, интернет стал важной частью любого бизнеса. Практически каждая компания имеет свой . Современные предприниматели открывают интернет-магазины, как в дополнение к существующим оффлайновым площадкам, так и в качестве основного и полноценного инструмента продаж.
Для начинающего бизнесмена преимущества открытия интернет-магазина очевидны.
Онлайновая площадка требует гораздо меньше финансовых вложений, как при входе, так и в процессе развития бизнеса. Можно обойтись без большого количества персонала, без дорогостоящей аренды и оборудования. Плюс круглосуточная доступность, отсутствие территориальных ограничений, а также возможность самостоятельно и просто установить свой магазин и управлять им.
CMS Opencart, пожалуй самая привлекательная платформа в этом плане: она бесплатна, интуитивно понятна и с ее помощью, вы сможете запустить свой интернет-магазин уже через час.
Подробну инструкцию по созданию качественных и интересных презентаций вы найдете .
Хотите увеличить количество подписчиков? Тогда быстрее читайте - здесь самая подробная информация о том,как это сделать быстро и правильно.
Безопасность вашего магазина
Как обеспечить магазину безопасность:
- обеспечьте свой сайт от взлома, с помощью MyAdmin, AdminBlocker, Simple Login Security.
- защитить платежную информацию пользователей, вам поможет SecurePay, SecureTrading.
Теперь все готово, чтобы наполнять свой магазин товарами. Редактируйте каталог, создавайте категории и подкатегории товаров, заполняйте карточки, добавляйте информацию о продукте, фотографии.
Подключите инструменты "Google Аналитик" и "Яндекс.Метрику" для эффективного мониторинга продаж.
Получайте сводку о количестве посетителей, покупателей, заказов, количестве товаров купленных и просмотренных, с выделением всех категорий, подкатегорий и наименований.
От автора: приветствую вас, друзья. Итак, мы продолжаем цикл статей, посвященных знакомству с одной из популярнейших CMS для создания интернет-магазинов – OpenCart (Оперкарт). В этой статье мы поговорим о том, как сделать сайт на OpenCart, конкретнее, мы поговорим о создании шаблонов (тем) для Опенкарт.
По умолчанию, OpenCart предалагает нам сразу после установки одну тему, которую мы можем использовать на сайте, — это шаблон default. Данный шаблон достаточно симпатичен и аккуратно сделан, но все же практически любому владельцу сайта хотелось бы, чтобы его сайт был уникальным, в первую очередь внешне.
Этого можно достичь двумя способами: либо использовать уже готовый шаблон, либо же создать его самому. Как же создать шаблон для Опенкарт? Очень просто. Давайте попробуем. В рамках данной статьи мы, конечно же, не будем создавать уникальный сайт на OpenCart, это тема отдельного курса, как вы понимаете. Однако, мы рассмотрим основные принципы создания сайта.
Итак, перейдем на сервере, где уже установлен движок, в папку catalog/view/theme. Там мы увидим единственную (при условии, что это чистая установка CMS) папку – default. Это и есть стандартная тема магазина. Внутри указанной папки для нас в первую очередь представляет интерес папка template, в которой и находятся все шаблоны движка.
Внимательно познакомьтесь со структурой шаблонов, поскольку когда вы будете создавать собственную тему, вам необходимо будет повторить структуру дефолтной темы. Для примера возьмем папку common и находящиеся в ней шаблоны.

Как видите, файлов достаточно много и каждый из них отвечает за тот или иной кусочек страницы сайта. Например, первый файл – cart.tpl – отвечает за показ содержимого корзины на кнопке в шапке сайта.

Шаблоны column_left.tpl и column_right.tpl, как вы наверное догадались, показывают сайдбары сайта. Файлы header.tpl и footer.tpl отвечают за шапку и подвал сайта и т.д. Создавая свою тему, вы смотрите, какой именно участок страницы вы хотите изменить. Если вам нужно изменить шапку сайта, тогда в папке вашей темы с шаблонами нужно создать папку common, а в ней создать файл header.tpl с нужным содержимым. Давайте попробуем.
Пусть папка с нашей темой называется просто – mytheme. В ней мы создаем нужный файл по следующему пути: mytheme/template/common/header.tpl. Чтобы этот файл не был пустым, скопируем в него полностью код из одноименного файла дефолтной темы.
Теперь давайте перейдем в админку и там зайдем в меню Дополнения – Дополнения, где из списка имеющихся дополнений выберем Шаблоны. В списке доступных шаблонов мы должны увидеть только что добавленный нами – mytheme.

Выберем и установим его в качестве активной темы для сайта. Если после этого вернуться на сайт и обновить страницу, то мы не найдем никаких изменений. Все верно. Дело в том, что Опенкарт работает следующим образом: при формировании страницы он собирает ее из кусочков, подключая файлы шаблонов один за другим. При этом каждый файл вида движок ищет в папке активной темы. Если нужного файла вида там не окажется, тогда Опенкарт подключит нужный вид из дефолтной темы. Ну а поскольку мы целиком скопировали содержимое header.tpl, не внося никаких правок, на сайте ничего не изменилось. Все прочие файлы tpl были взяты из папки default.
Теперь наша задача, как разработчиков темы, править содержимое файлов уже в папке нашей темы. Например, для файла header.tpl мы можем подключить свои стили, скрипты, изменить верстку шапки и т.д. В качестве примера давайте попробуем удалить кнопку корзины. Для этого вернемся к файлу header.tpl и найдем там соответствующий код – это строка 96: